HUGO 블로그에 댓글 기능 연동
HUGO를 통해 블로그 포스트 하단에 댓글 기능을 연동하는 방법을 알아보겠습니다.
댓글 기능을 연동하는 방법은 대표적인 것이 Disqus 입니다. 실제로 많은 사이트들이 Disqus를 기반으로 댓글 기능을 사용합니다.
하지만 최근에는 Github Application 방식으로 친화적이며 편리하며 접근성이 강력한 Utterances 를 많이 이용합니다.
작동방식은 Github의 이슈 검색 API를 사용해서 각 글에 해당하는 이슈가 생성되고(최초 댓글 작성 시), 댓글들은 해당 글로 생성된 이슈에 대한 댓글로 추가되는 방식이기 때문에 Github와 찰떡 이라 할 수 있습니다.
적용하는 방법 또한 매우 간단하여 적용한는데 어려움이 없었습니다.
Utterance 설치?
설치랄 것이 없는게 그냥 사이트에서 버튼 클릭하면 끝이다. 로컬에 뭔가 설치하는 것이 아님.
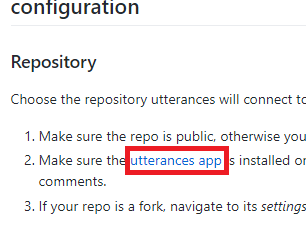
우선 아래의 url로 접속하여 중간에 있는 configuration 아래의 utterances app 항목을 클릭합니다.

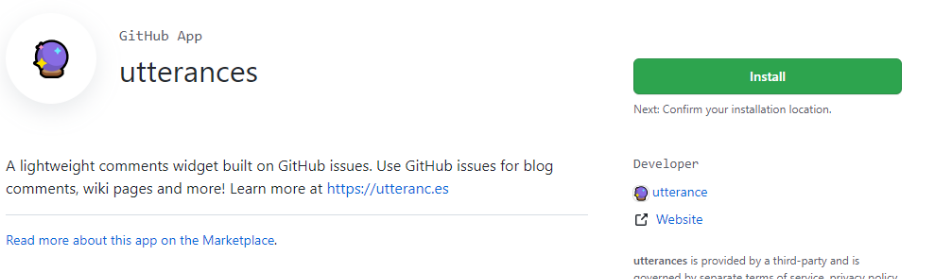
아래와 같은 화면에서 install 버튼을 클릭합니다.

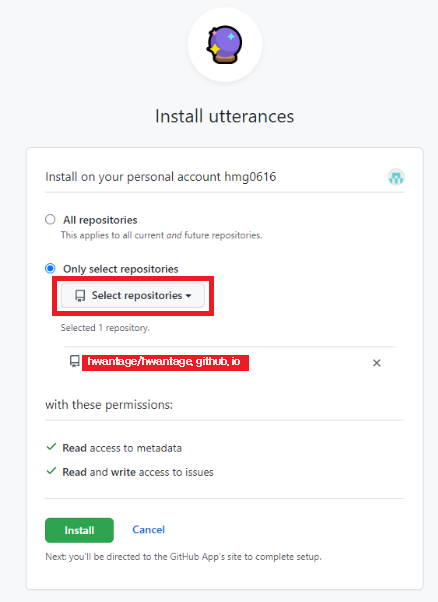
이후 등장하는 화면에서 블로그를 운영중인 repository를 선택하세요.
Selected 1 repository 아래의 url을 잘 기억해야 합니다.
저의 경우 hwantage/hwantage.github.io 입니다.
Install을 눌러 완료 합니다.

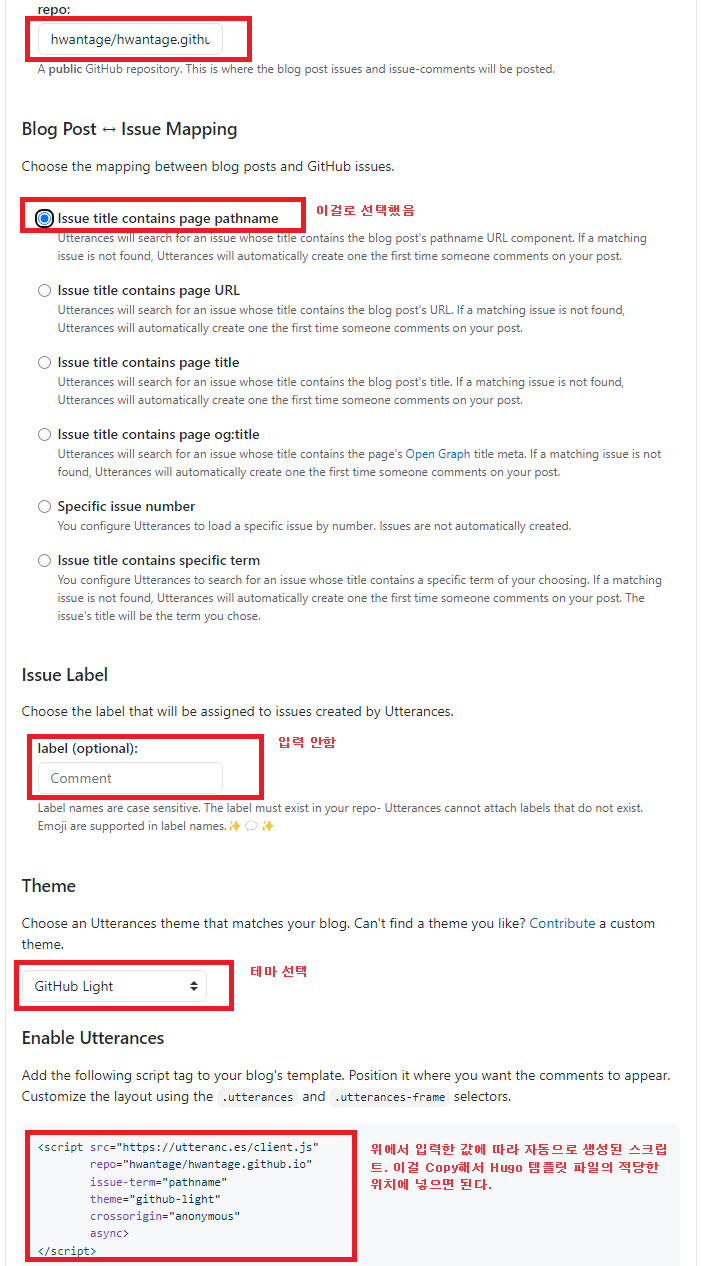
다시 https://utteranc.es/ 사이트에서 Configuration 항목 하위의 input 상자에 적절한 값을 입력하면 스크립트가 생성됩니다.

HUGO 에 댓글 기능 적용하기
위에서 생성된 스크립트를 HUGO 템플릿의 적당한 파일에 붙여넣기 하면 모든게 완료된다.
나의 경우 아래 위치의 index.html에 붙여넣기를 했다.

index.html 파일 내용:
{{ if .IsPage }}
<!-- giscus -->
{{ if .Site.Params.giscus.enable }}
{{ partial "single/comments/giscus" . }}
{{ end }}
<!-- disqus -->
{{ if .Site.Params.disqusShortname }}
{{ partial "single/comments/disqus" . }}
{{ end }}
{{ end }}
<script src="https://utteranc.es/client.js"
repo="hwantage/hwantage.github.io"
issue-term="pathname"
theme="github-light"
crossorigin="anonymous"
async>
</script>
맨 아래에 스크립트를 붙여 넣었다.
완료!

